깃허브 주소: https://github.com/Seonhea/WooRiGym
처음 계획했던 기능을 모두 구현하지 못해서 아쉬웠다.
프로젝트 후반으로 갈 수록 시간이 턱없이 부족함을 느꼈다.
다음번에는 화면설계 작업을 더 꼼꼼히 준비하여
reset.css와 템플릿처럼 쓸 수 있는 초기세팅이 모두 되어있는 jsp파일을 놓고
조원분들에게 공유하면 다들 편하게 화면구성을 할 수있을 것이다.
파이널은 oven으로 화면사이즈와 비율도 정해놓고 시작할 것이다.
그리고 주제 선정 및 기획보고서를 최대한 빨리(3일 이내) 끝내고(이 때 초반부 대본도 같이 작성)
db설계와 화면설계를 꼼꼼히 해야겠다는 생각이 들었다.
세미프로젝트를 하면서 아쉬웠던 점을 발판삼아 파이널 때는 더욱 성장한 포트폴리오를 만들 것이다.
+ 21.10.28 강사님께 받은 포트폴리오 UI 피드백 추가합니다.(학원 평가점수에 반영)
제출한 UI디자인 - 포트폴리오)


강사님 피드백)

[세미프로젝트] 각종 문서 정리
1) 프로젝트 개요(목표, 개발환경,주안점), 회의록, 기능정의서
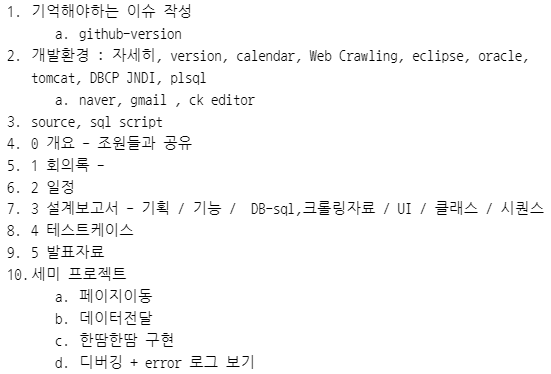
2) 초반부 작업 보고서
2-1)기획보고서
- 유스케이스 다이어그램 : draw.io 이용
2-2) DB설계보고서
- 테이블 리스트
- ERD 다이어그램 : ERDCloud 이용
- 테이블 기술서
- SQL문 버전관리 - 초반엔 테이블 데이터 엑셀에 각자 맡은 테이블 임의데이터 5개씩 작성
2-3) 클래스 설계보고서
- 패키지 다이어그램
- 클래스 다이어그램
- 시퀀스 다이어그램
2-4) UI설계보고서
PPT 스토리보드 양식 이용 - 파이널땐 oven으로 할 것
- url, 기능코드, 화면코드, 설명 작성
-전체 화면 사이즈 및 비율 정하기, 로고 디자인
3) 일정관리
4) 자료수집
- 크롤링과 직접 이미지 저장 중 후자 선택
- 상품데이터 (카테고리 상품명 상품번호 옵션번호 가격 등) : 엑셀
- 파일 업로드: 닷홈 무료호스팅(용량 200mb) 이용, FileZilla로 FTP업로드, 주의: 파일명에 공백, 한글 X
5) 깃허브 커밋내역 등은 History엑셀에 공동 작성
6) 학원홈피에 올라갈 내용 작성

7) 테스트 케이스
- 세미때는 기능정의서를 수정해서 작성했지만, 파이널때는 테스트 케이스 문서를 새로 작성할 것
- 1차: 개발자(구현한 본인) 2차: 테스터
8) 발표자료
- 세미때는 기획보고서, 클래스설계보고서로 발표하고 곧바로 시연했지만,
파이널때는 구현 주요기능(설명+코드리뷰), 반응형 기기별 화면비교 등 발표PPT를 새로 작성할 것
9) 발표 후 할일
학원 시험때 제출

10) 최종 마무리

세미와 파이널의 차이점


프젝 끝나고 Folk기능: 주소 내 이름으로 바꾸기(https://github.com/Seonhea/WooRiGym)
folk 이후 업데이트는 Fecth upstream -> Fetch and merge 클릭해야 조회가능
'코딩중독' 카테고리의 다른 글
| 국비학원에서 배운 내용 정리 (0) | 2021.12.09 |
|---|---|
| [Spring / 파이널] DBCP 연결정보 암호화 방법(properties 활용) (0) | 2021.11.17 |
| iwinv 웹호스팅 하루 20원으로 FTP무제한 업로드 (0) | 2021.10.09 |
| [서블릿 프로젝트] JSP 저장시 주의할 점 (0) | 2021.10.06 |
| JSP 이미지파일 깨짐현상 해결방법 (0) | 2021.10.05 |