프로젝트를 하는 중에 우리가 구현한 HTML을 반영할 수 있는 무료 호스팅 서비스 사이트
닷홈(DOTHOME)을 알게되었다.

https://www.dothome.co.kr/index.php
닷홈 | 호스팅은 닷홈
닷홈은 도메인, 무료 웹호스팅, 웹빌더, 메일호스팅, SSL보안인증서, 서버호스팅, 코로케이션 등 다양한 호스팅 서비스를 제공하고 있습니다.
www.dothome.co.kr

상단 메뉴바 웹호스팅 -> 무료 호스팅 클릭
위의 무제한 웹호스팅은 유료이니 헷갈리지 말 것!


용량이 200MB로 매우 적긴 하지만 무료이므로...ㅎㅎ
포트폴리오용으로 좋은 것 같다

3개월간 기본제공 후 연장하지 않으면 차단되고(만료일로부터 14일 유예기간 부여)
무료연장도 가능하다!

신청 페이지 상단
아래 간단한 개인정보를 적는 란은 캡쳐하지 않음

FTP 아이디는 내 닷홈 로그인 아이디가 적혀있어서 당황했는데,
다행히 원하는 아이디로 변경이 가능했다. 중복확인을 눌러 중복만 되지 않으면 된다.
이메일로 받은 인증코드 입력


사용정책을 보면 30일 이상 접속 없을 시 삭제될 수도 있으니 주의!


무료 웹호스팅 신청완료~

마이닷홈 -> 호스팅 관리 -> 웹호스팅 목록을 클릭하면 확인 가능하다

도메인을 클릭하면 이 화면이 뜬다. index.html 파일을 올리면 내가 작업한 홈페이지가 보일 것이다.
html파일을 올리기 위해서는 FTP 프로그램이 필요하다.


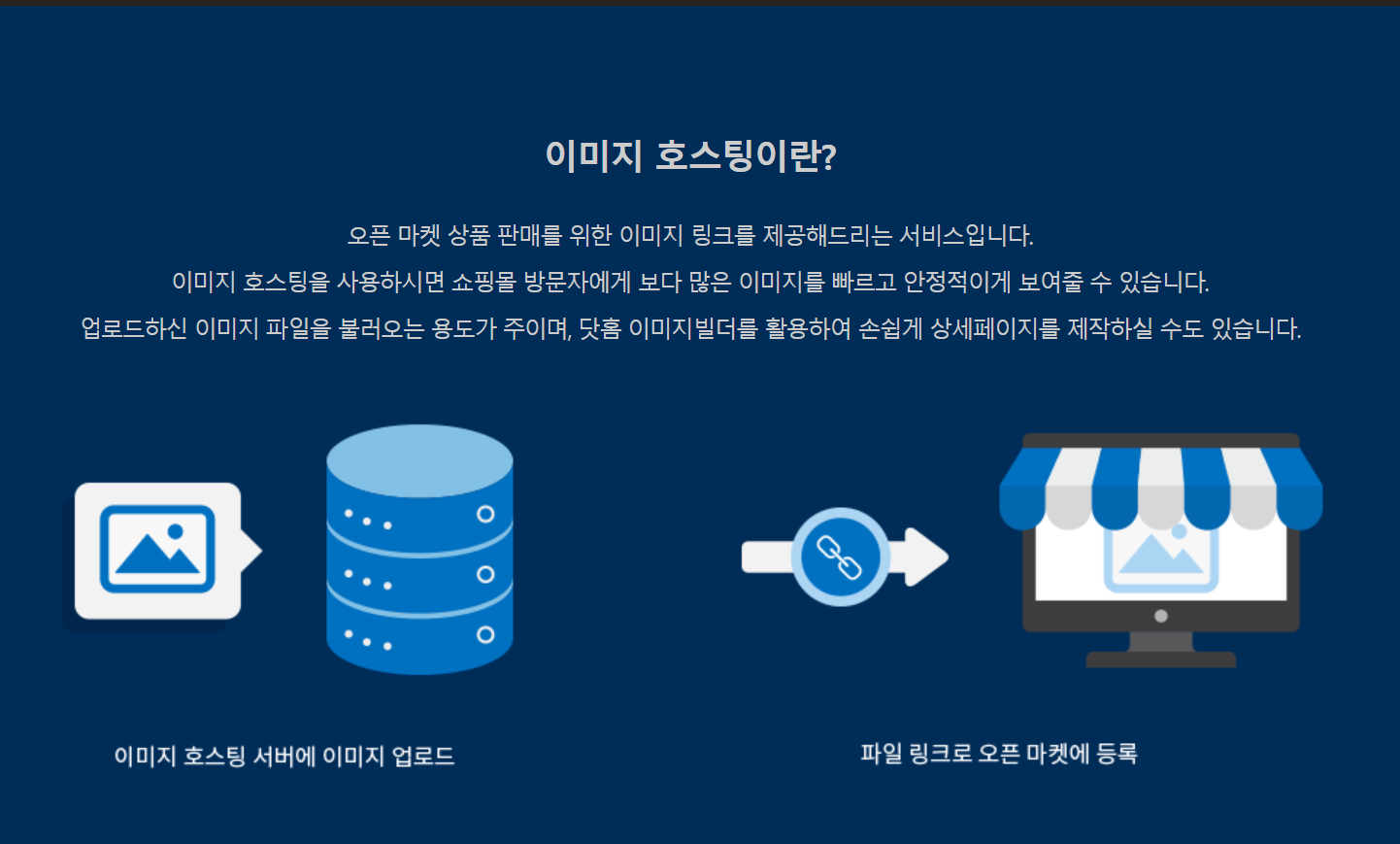
닷홈에 이미지호스팅 서비스도 있는데, 30일 무료체험이 가능해서 혹했다.
이번 세미프로젝트 때 우리 조는 상품 상세이미지를 크롤링이 아니라
각자 참고사이트에서 카테고리 하나씩 맡아 일일히 이미지를 저장했다.
선생님이 Java Script에서 파일 형태로 올리는 방식(ex) /images/products/상품번호)
이 가능하다고 하셔서 그걸로 결정했다.
또는 닷홈의 이미지 호스팅 서비스 기능을 이용해도 좋을 것 같다는 생각이 들었다.
그런데 우리는 상세페이지를 제작하는게 아니라 이미 만들어진 이미지를 업로드만 하는거라,
이 서비스가 꼭 필요한지는 잘 모르겠다.

오 이런 용도구나.. 좋은데? 알아둬야지
어쨌든 위의 닷홈에서 무료 호스팅을 신청했으면, FTP프로그램을 설치해야 콘텐츠 업로드가 가능하다.



나는 파일질라 FileZilla Client를 다운로드했다.
https://filezilla-project.org/
FileZilla - The free FTP solution
Overview Welcome to the homepage of FileZilla®, the free FTP solution. The FileZilla Client not only supports FTP, but also FTP over TLS (FTPS) and SFTP. It is open source software distributed free of charge under the terms of the GNU General Public Licen
filezilla-project.org

실행하면 이 창이 뜨는데, 맨 위에는 닷홈에서 받은 호스팅 정보를 적으면 된다.
아래는 왼쪽은 내 PC 파일이 보이고, 오늘쪽은 호스팅사이트에 HTML파일을 올리면 된다.
주의할 점은, 메인 페이지는 index.html 이름으로 올릴 것!
자동으로 메인페이지로 인식되어 도메인 접속시 바로 보인다.

왼쪽 상단의 아이콘을 클릭하면 이 창이뜨는데,
new site를 클릭 -> 오른쪽에 호스트, 포트, 사용자, 비밀번호를 입력


호스트는 http://를 제외한 도메인을 적고,
사용자명: FTP 아이디
비밀번호: FTP 비밀번호
포트는 FTP 프로토콜의 경우 21을 입력하면 된다.


오른쪽에 원하는 html파일을 드래그 앤 드롭 후 다시 도메인에 접속하면 반영된다.
아래 유튜브에서 닷홈과 파일질라 설명을 잘 하셔서 첨부합니다.
'코딩중독' 카테고리의 다른 글
| [서블릿 프로젝트] JSP 저장시 주의할 점 (0) | 2021.10.06 |
|---|---|
| JSP 이미지파일 깨짐현상 해결방법 (0) | 2021.10.05 |
| Beyond Compare :: JAVA, HTML 등 소스코드 비교가능한 툴 비욘드 컴페어 (0) | 2021.10.01 |
| 구글드라이브 파일 링크로 이미지 불러오는 법 (0) | 2021.10.01 |
| [세미프로젝트] History 및 Github 코멘트 남기는 법 (0) | 2021.10.01 |